
cloudflare workers 最简单的反向代理代码
需要一个反向代理用于家里的一些服务,又苦于国内服务器需要备案,家宽又没有80/443端口,每次访问局域网服务都要记一堆域名或者端口,显得很是麻烦,我的处理方案是将局域网搭建的导航页面通过cf反代,只需要访问一个导航页面就可以管理访问家里所有的服务。延迟能接受,可以反代带端口的地址。
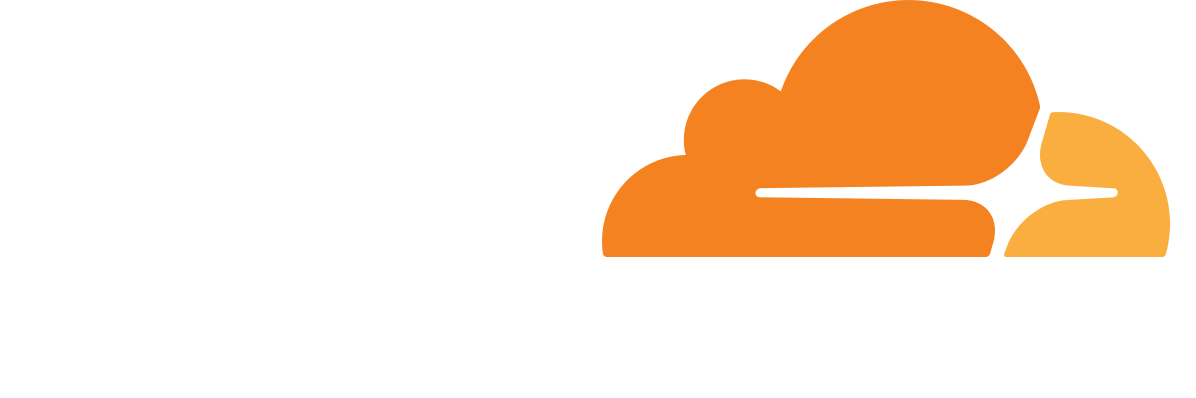
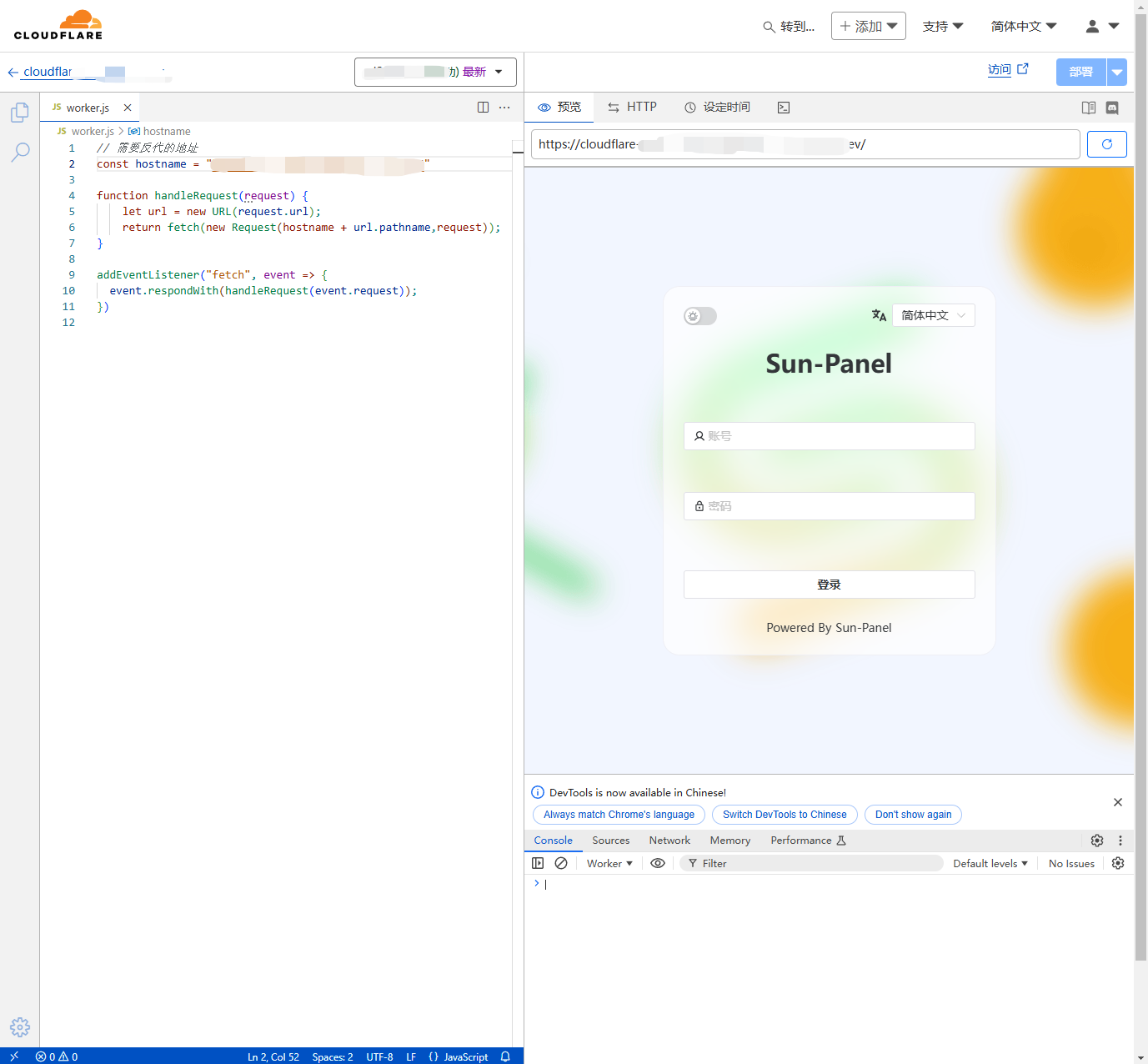
效果展示

教程:
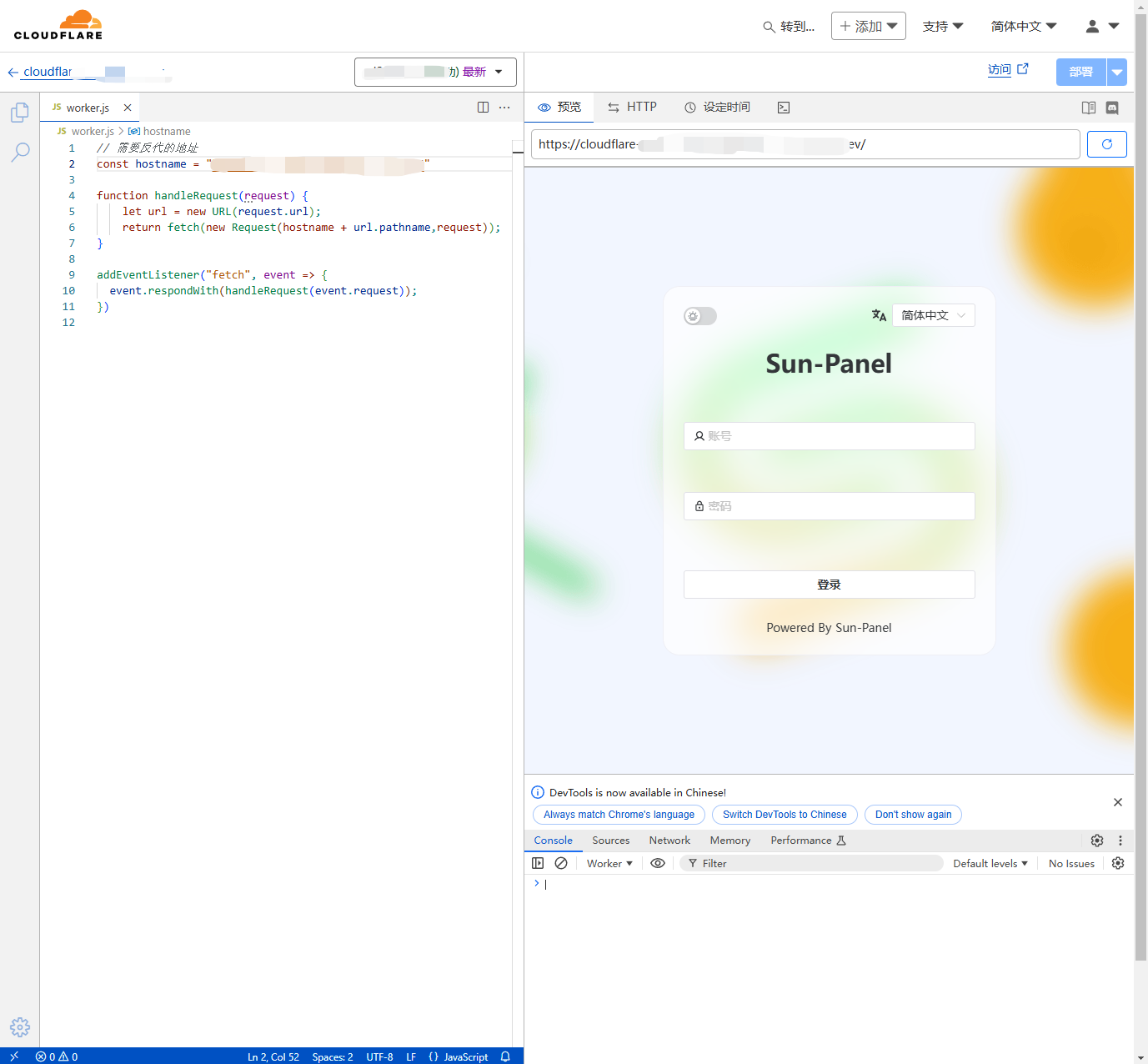
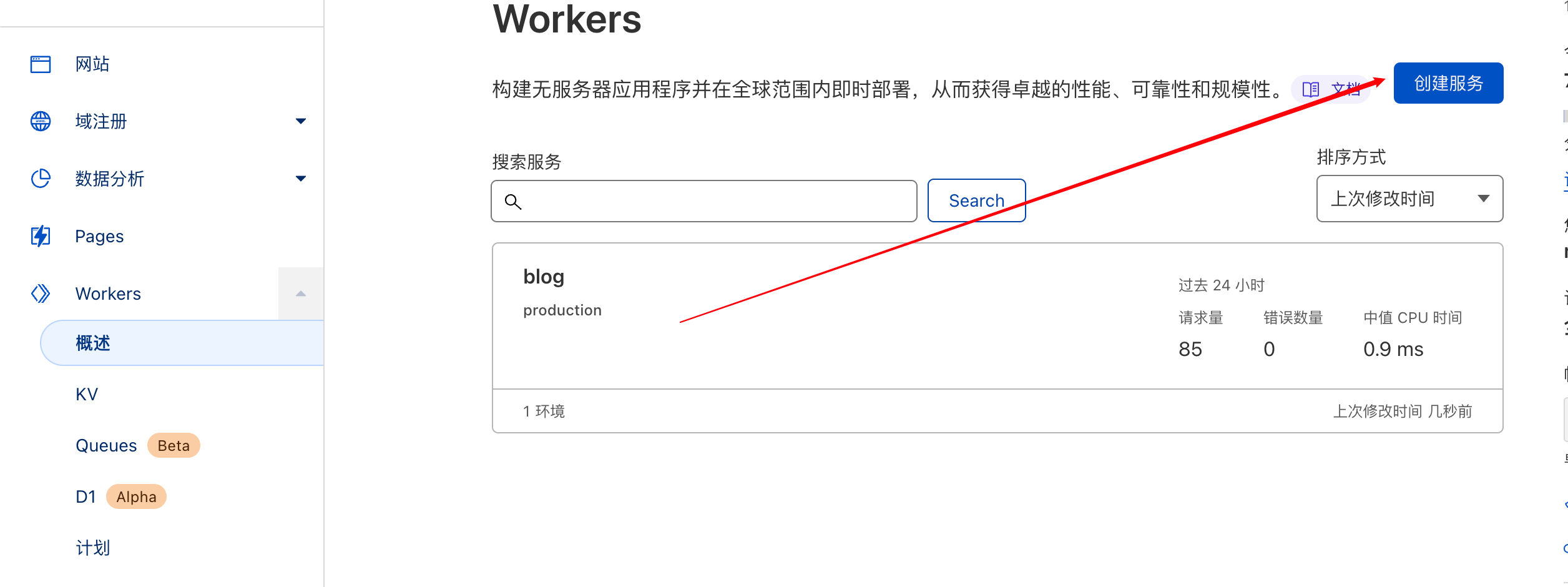
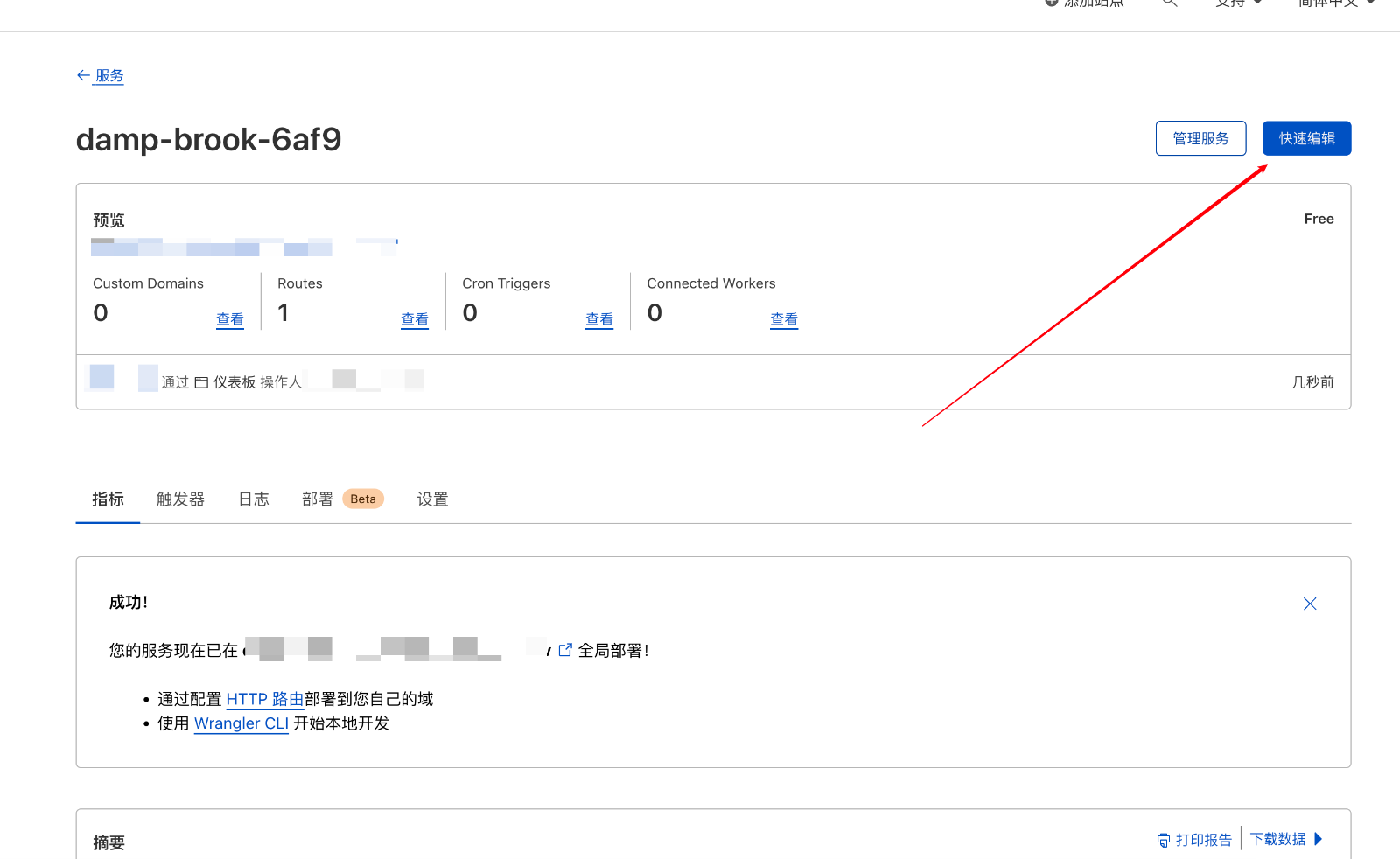
打开workers点击创建服务



替换成以下代码
// 需要反代的地址
const hostname = "http://xxxxxxx.xxx:xxx"
function handleRequest(request) {
let url = new URL(request.url);
return fetch(new Request(hostname + url.pathname,request));
}
addEventListener("fetch", event => {
event.respondWith(handleRequest(event.request));
})
点击预览查看效果,没问题就点击保存并部署

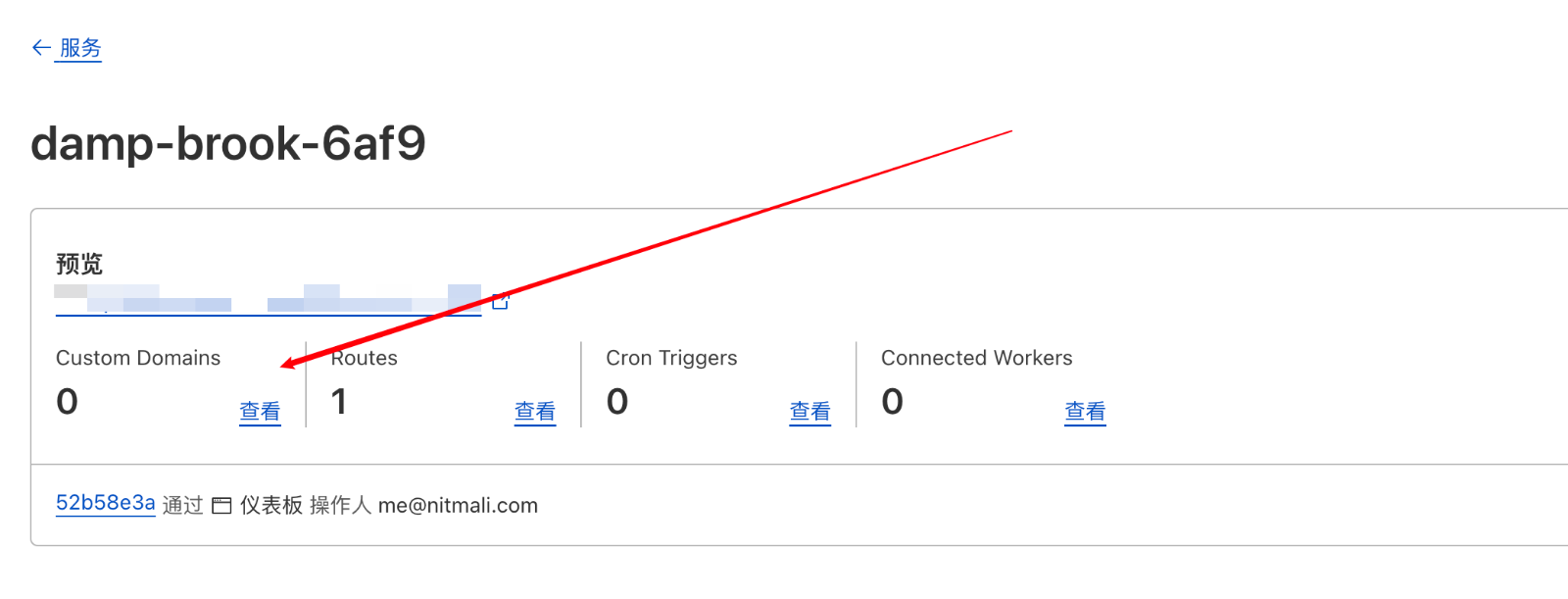
返回服务面板点击Custom Domains - 查看

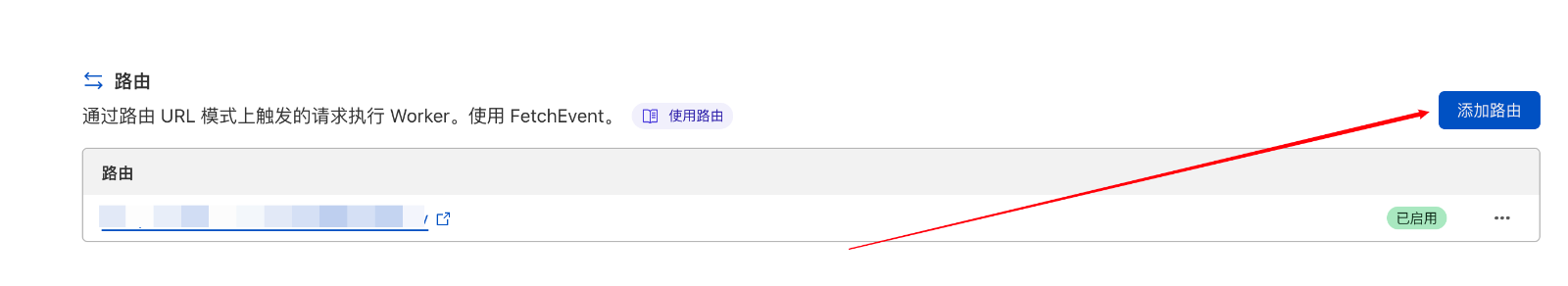
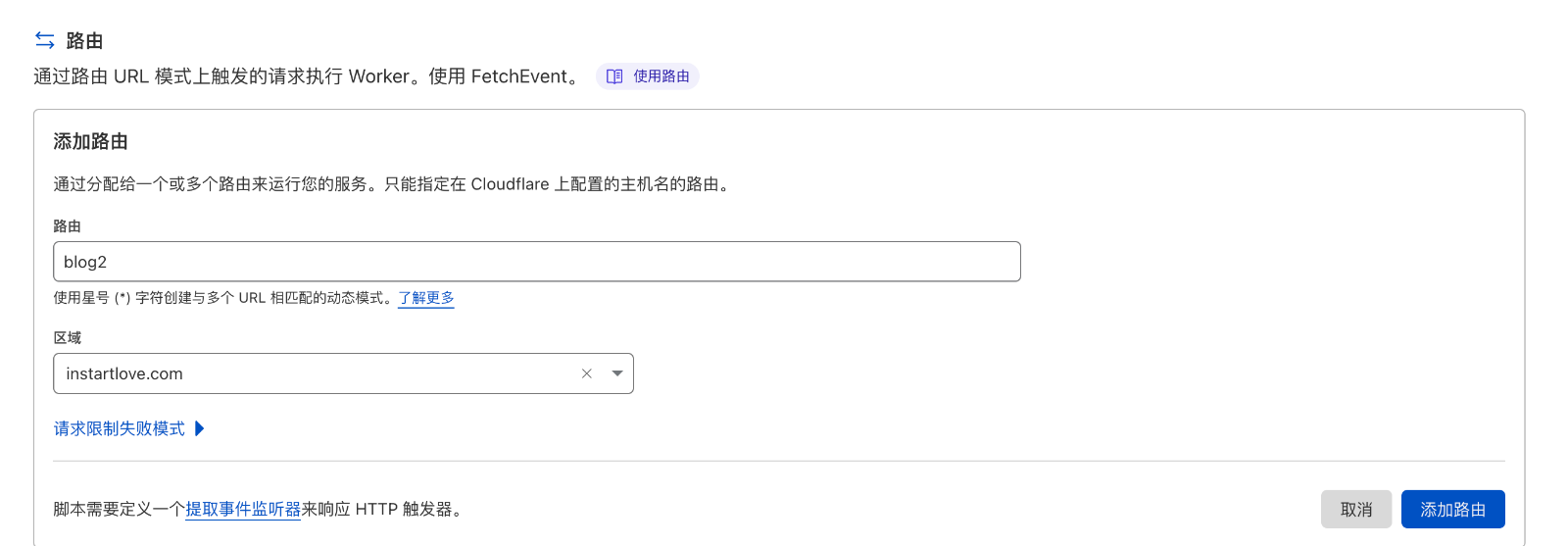
点击添加路由

按照提示填写,使用自己的域名访问

解析生效后即可使用域名访问
本文是原创文章,采用 CC BY-NC-ND 4.0 协议,完整转载请注明来自 suxiaotuu
评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果